반응형

✅ 참고
아래 설명문은 React와 TypeScript를 사용하여 Vite 프로젝트를 생성하고 실행하는 방법입니다.
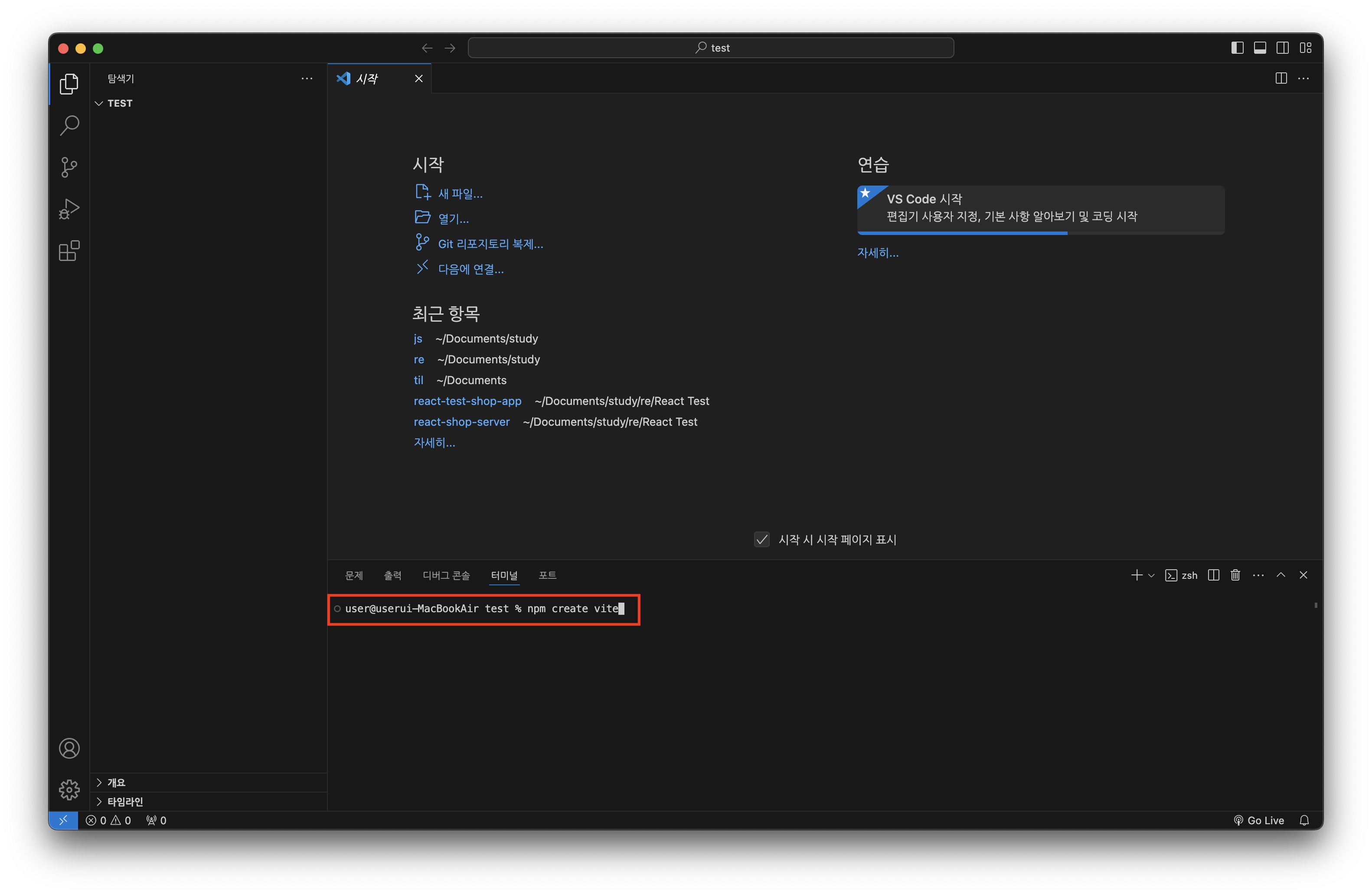
1. vite 설치
아래 명령어를 통하여 vite 프로젝트를 생성해 줍니다.
$ npm create vite
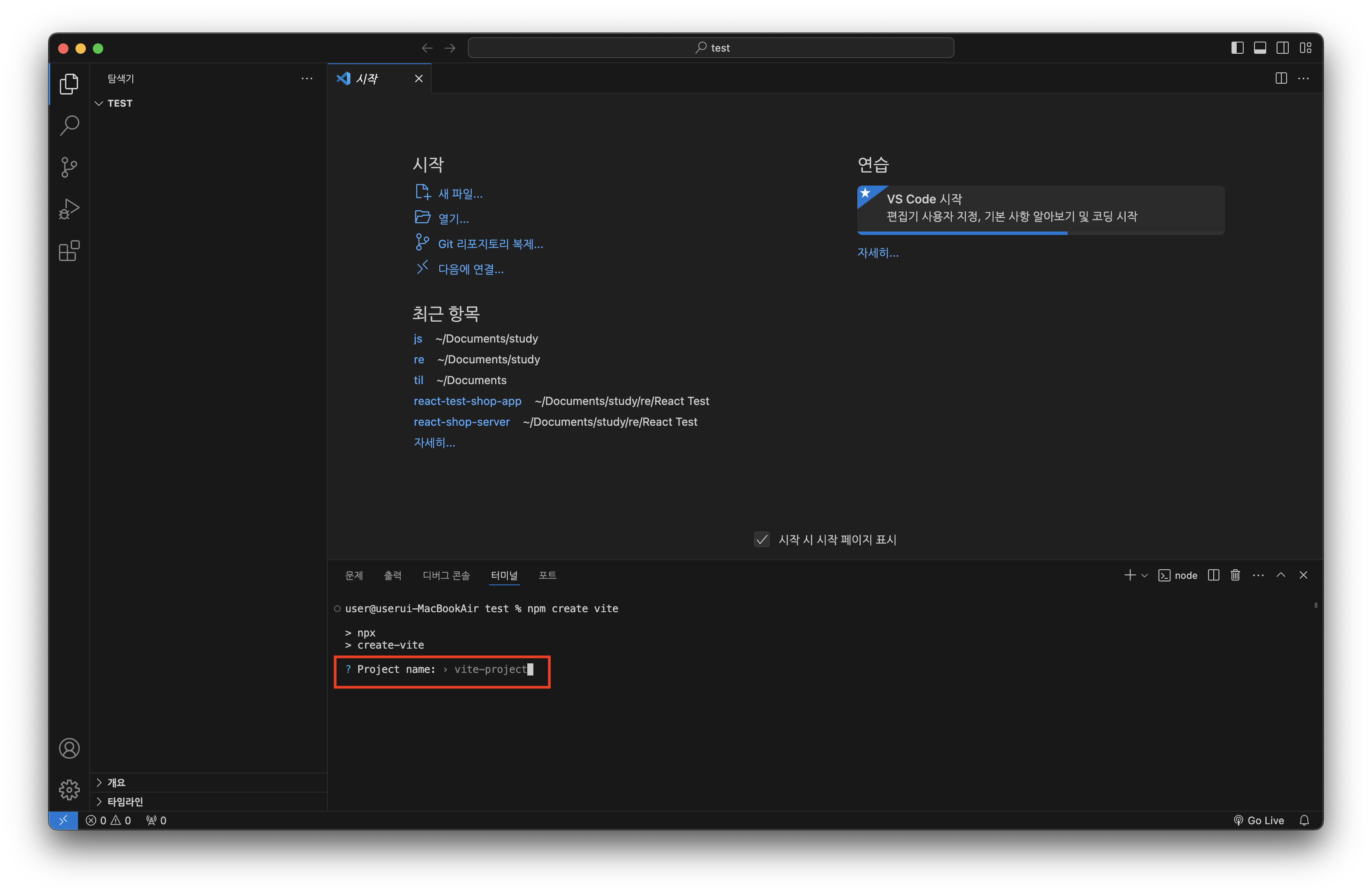
2. 프로젝트 폴더 이름 설정
프로젝트 폴더 이름을 입력하여 프로젝트의 폴더 이름을 설정해 줍니다.

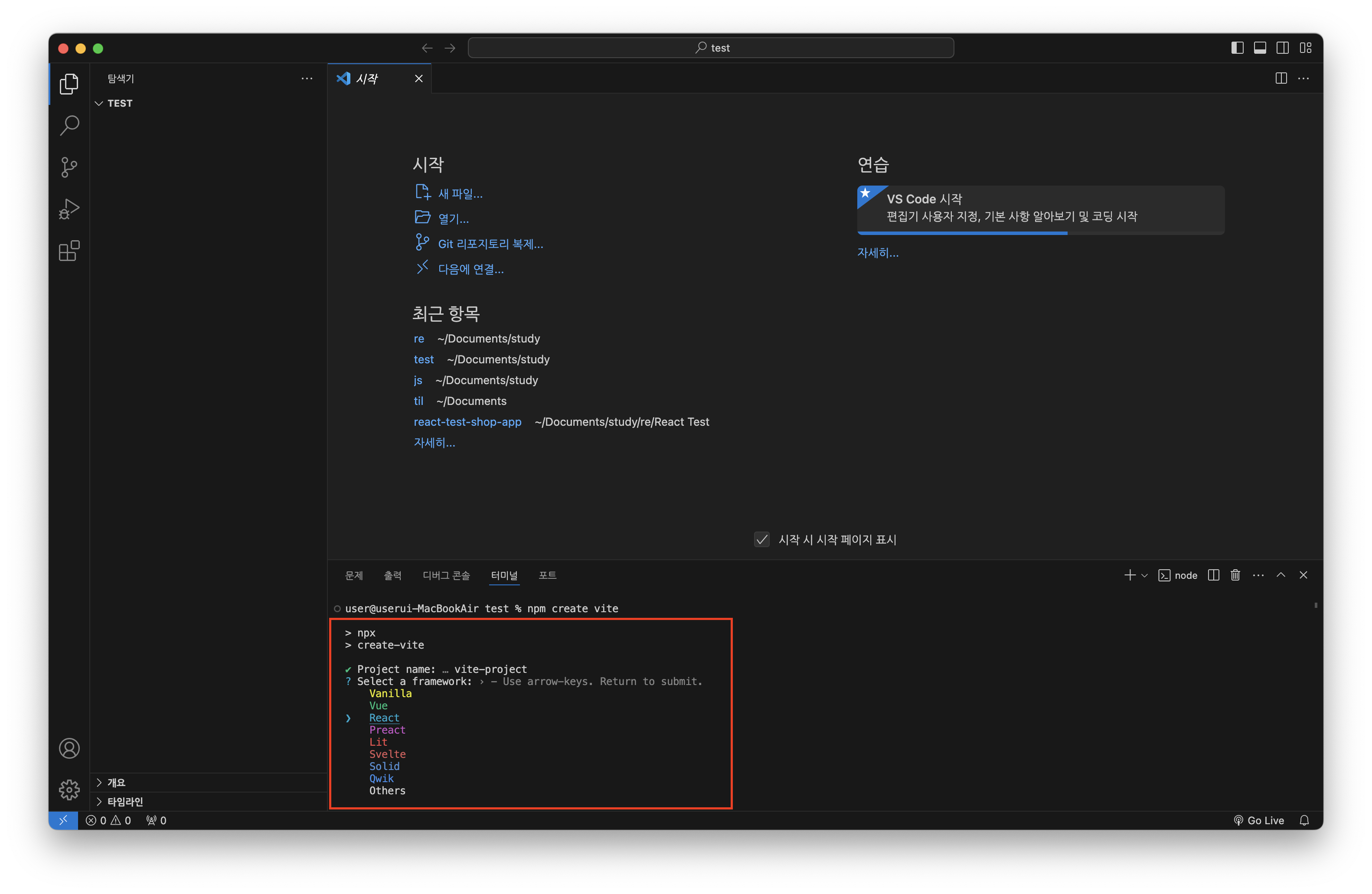
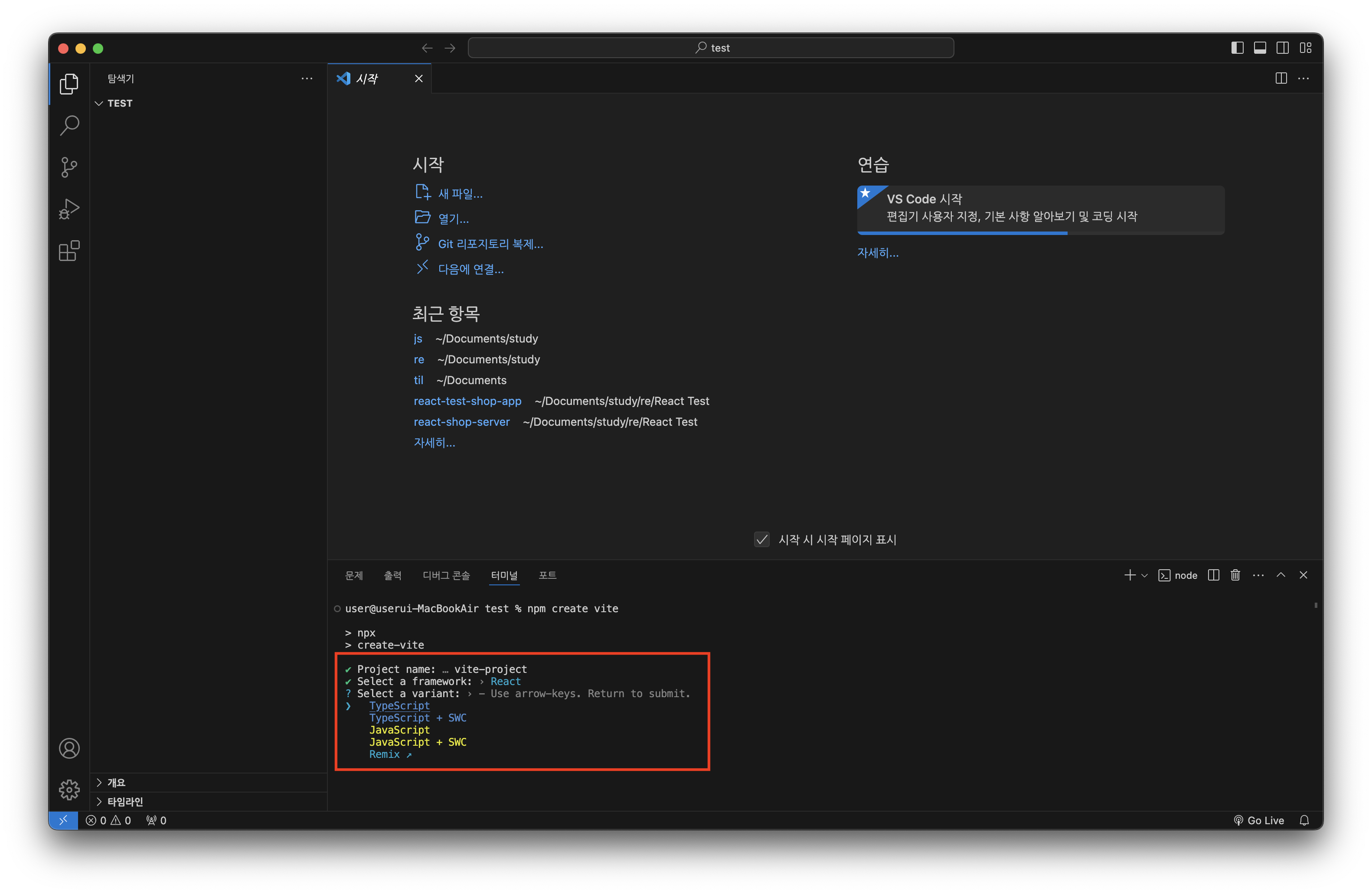
3. 프레임워크 및 라이브러리 설정
위, 아래 키보드를 사용하여 프로젝트에서 사용할 프레임 워크 및 라이브러리를 설정해 줍니다.

4. 프로그래밍 언어 설정
위, 아래 키보드를 사용하여 프로젝트에서 사용할 프로그래밍 언어를 설정해 줍니다.

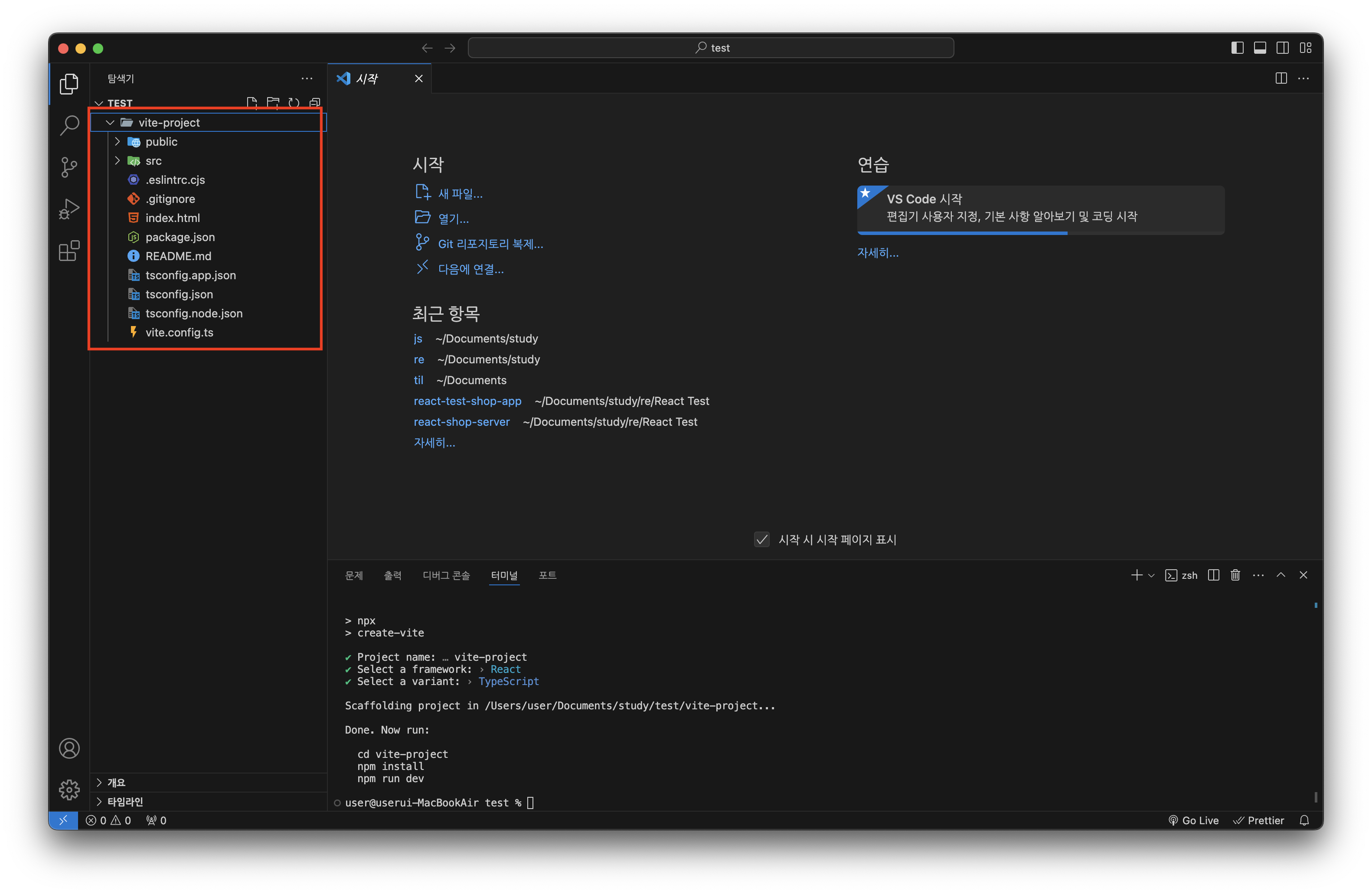
5. 프로젝트 생성 완료
프로젝트 생성이 완료되었습니다.

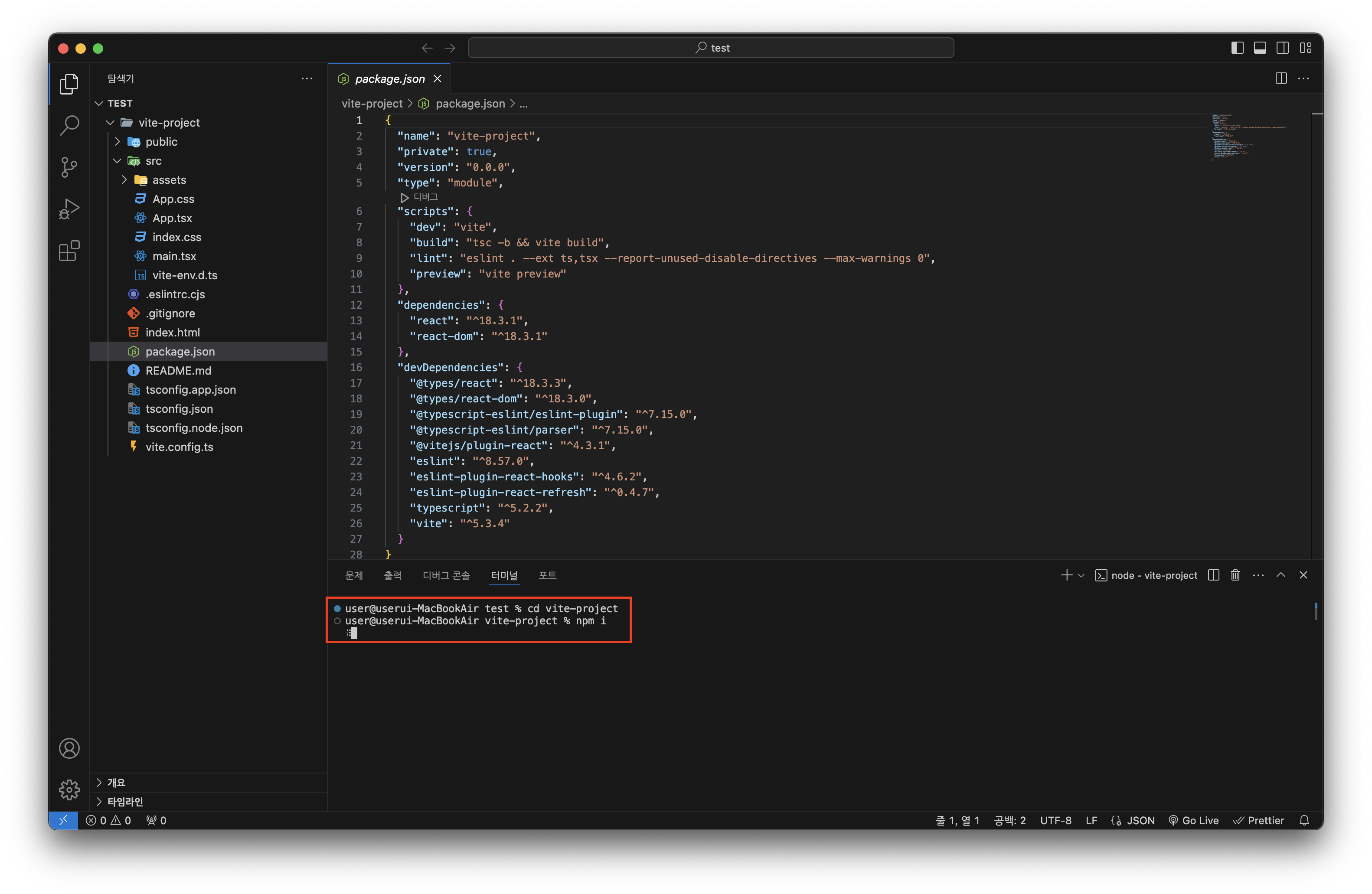
6. npm 설치
아래 명령어를 통하여 프로젝트 폴더로 이동 후 npm 설치를 진행해 줍니다.
# 프로젝트 폴더로 이동 명령어
$ cd vite-project
# npm 설치 명령어
$ npm i
Node.js와 NPM이란? 아주 쉽게 정리
Node.js란?'JavaScript를 브라우저 밖에서 실행할 수 있게 도와주는 런타임 환경'입니다.npm 명령어를 사용하기 위해서는 Node.js가 필수로 설치되어 있어야 합니다. Node.js를 설치하는 이유?npm 명령어를
ttmcr.tistory.com
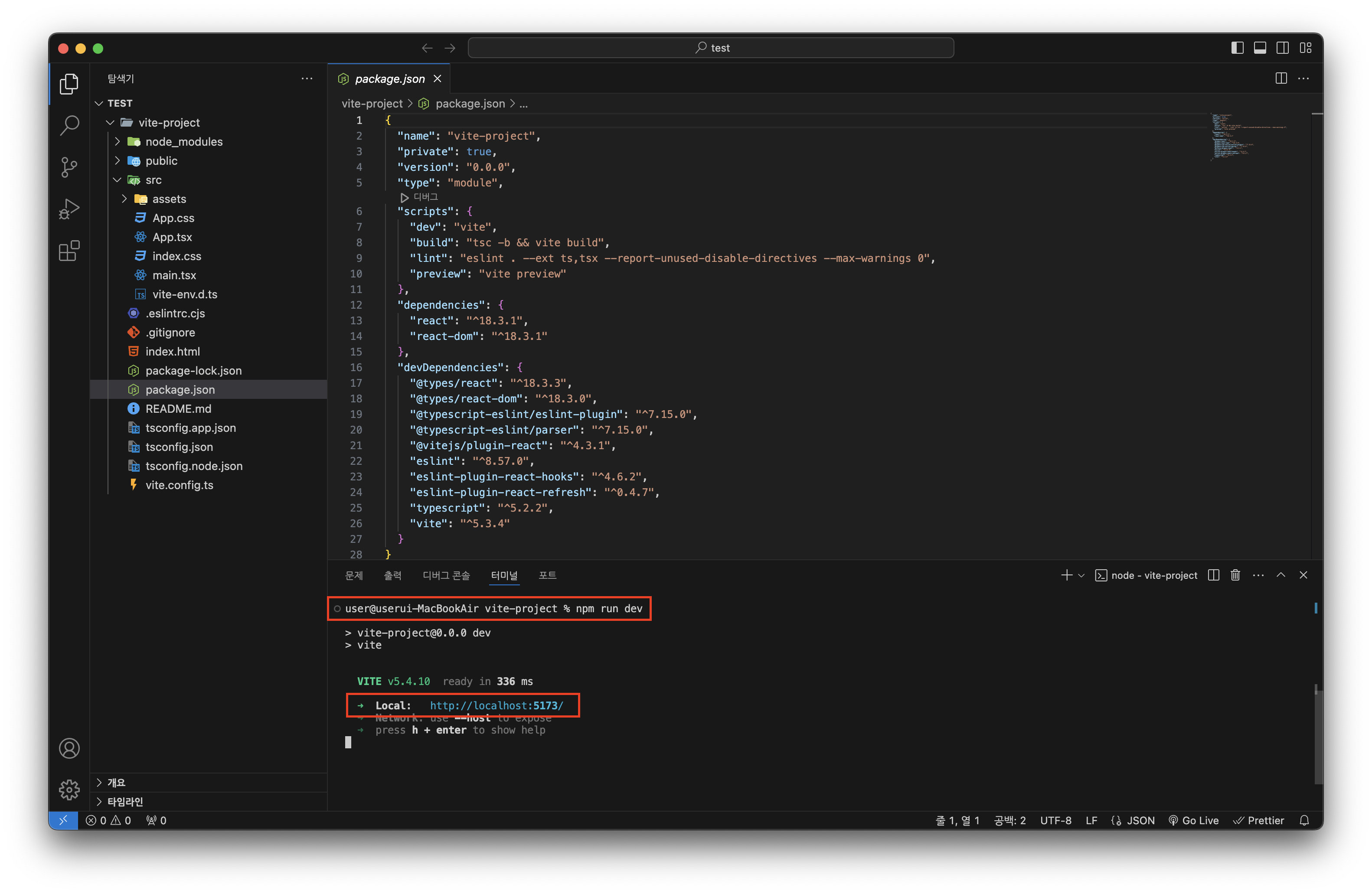
7. vite 실행
해당 명령어를 통하여 vite 프로젝트를 실행시킨 후, 해당 링크로 접속해 줍니다.
$ npm run dev
8. 완료

반응형
'Frontend' 카테고리의 다른 글
| [Vite] 이미 배포 된 프로젝트 이미지만 수정하는 방법(코드 수정X) (0) | 2025.03.18 |
|---|---|
| [ React ] Cannot read properties of null (reading 'map') 오류 원인 및 해결 방법 (1) | 2024.10.14 |
| [ React ] Uncaught TypeError: users.map is not a function 오류 해결 방법 (0) | 2024.10.14 |
| [React] Warning: Encountered two children with the same key 오류 해결 방법 (1) | 2024.10.11 |
| [React] JSX란? 아주 쉽게 총 정리(+코드, 그림) (1) | 2024.10.08 |




댓글