
✅ 참고
자료형을 정확하게 이해하려면 JavaScript의 변수에 대한 이해가 필요합니다.
JavaScript의 변수에 대해 잘 모르신다면 🔗그림과 코드로 아주 쉽게 정리한 변수를 참고해 주세요.
추가로 Object Type의 경우에는 추후에 글을 작성하겠습니다.
자료형(Type)
자료형은 집합이다.
집합
동일한 속성이나 특징을 가진 원소들을 묶은 것입니다.
예를들어 고양이와 강아지는 "동물"이라는 집합으로 묶입니다.
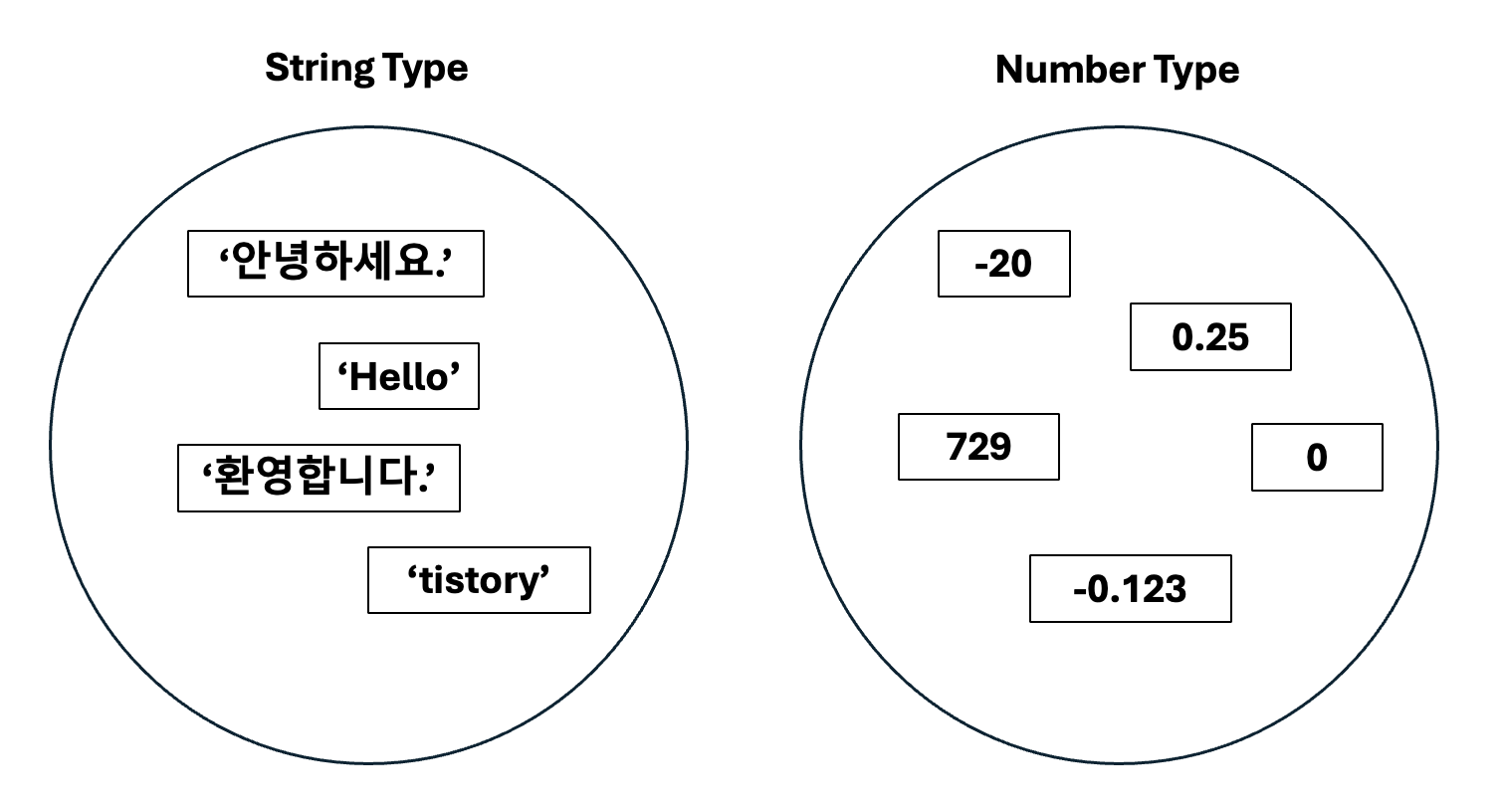
JavaScript에서는 숫자를 Number 라는 Type으로
즉, Number Type으로 분류합니다.
문자를 String라는 Type
즉, String Type으로 분류합니다.

JavaScript의 자료형
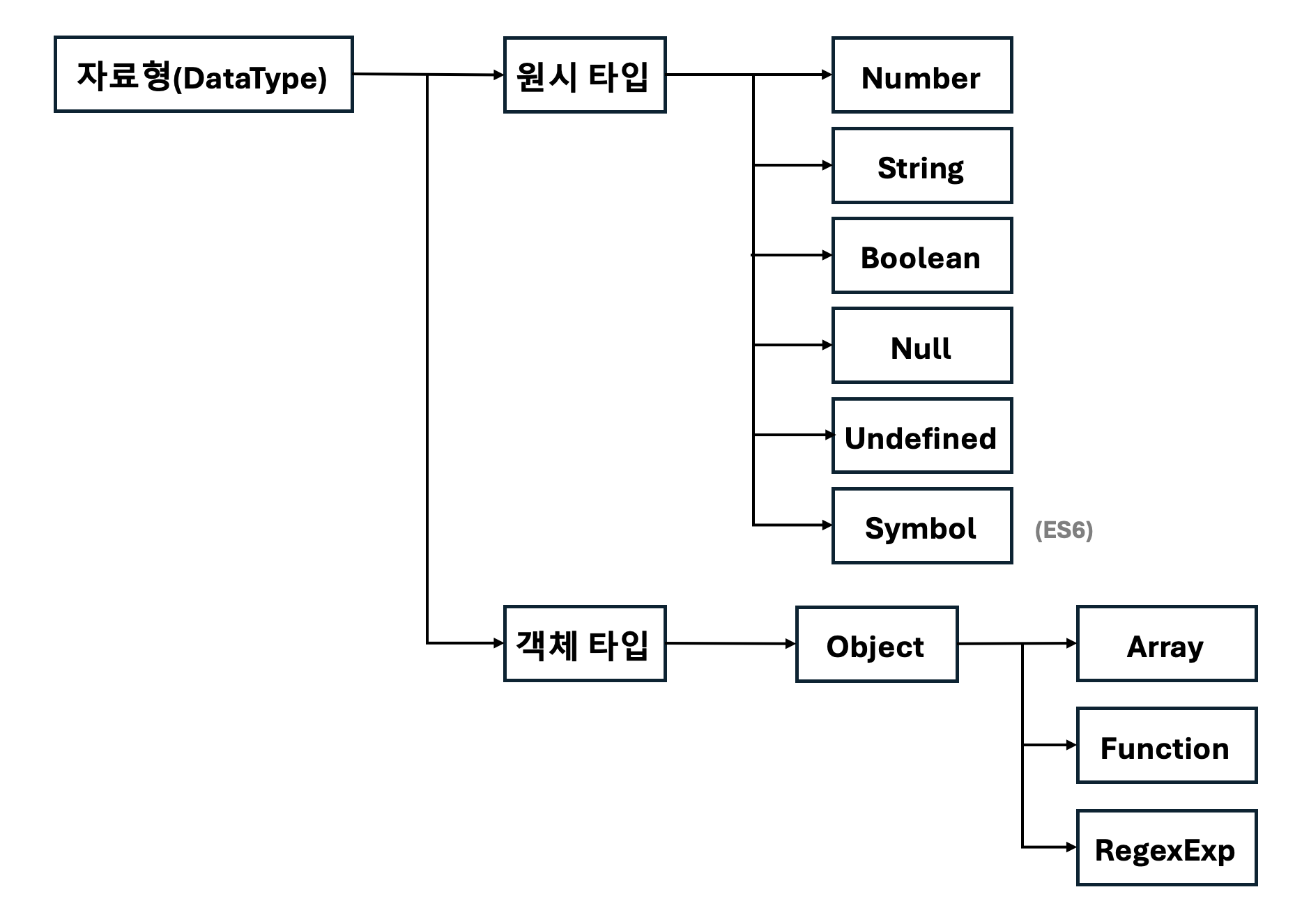
JavaScript의 자료형은 크게 원시타입과 객체 타입으로 분류됩니다.
- 원시 타입
기본형 타입(Primitive Type)이라고도 불립니다.
프로그래밍에 있어 가장 기본적인 값들의 타입을 의미합니다.
동시에 한개의 값만 변수에 저장될 수 있습니다. - 객체 타입
참조 타입(Reference Type)이라고도 불립니다.
원시 타입과는 다르게 메모리에 주소 값을 담아 다양한 데이터를 담을수 있습니다.
원시타입에는 Number, String, Boolean, Null, Undefined, Symbol 6가지 자료형이 있습니다.
객체타입에는 Object 자료형이 있습니다.
추가로 Object는 Array, Function RegexExp 3가지 자료형이 있습니다.

Number
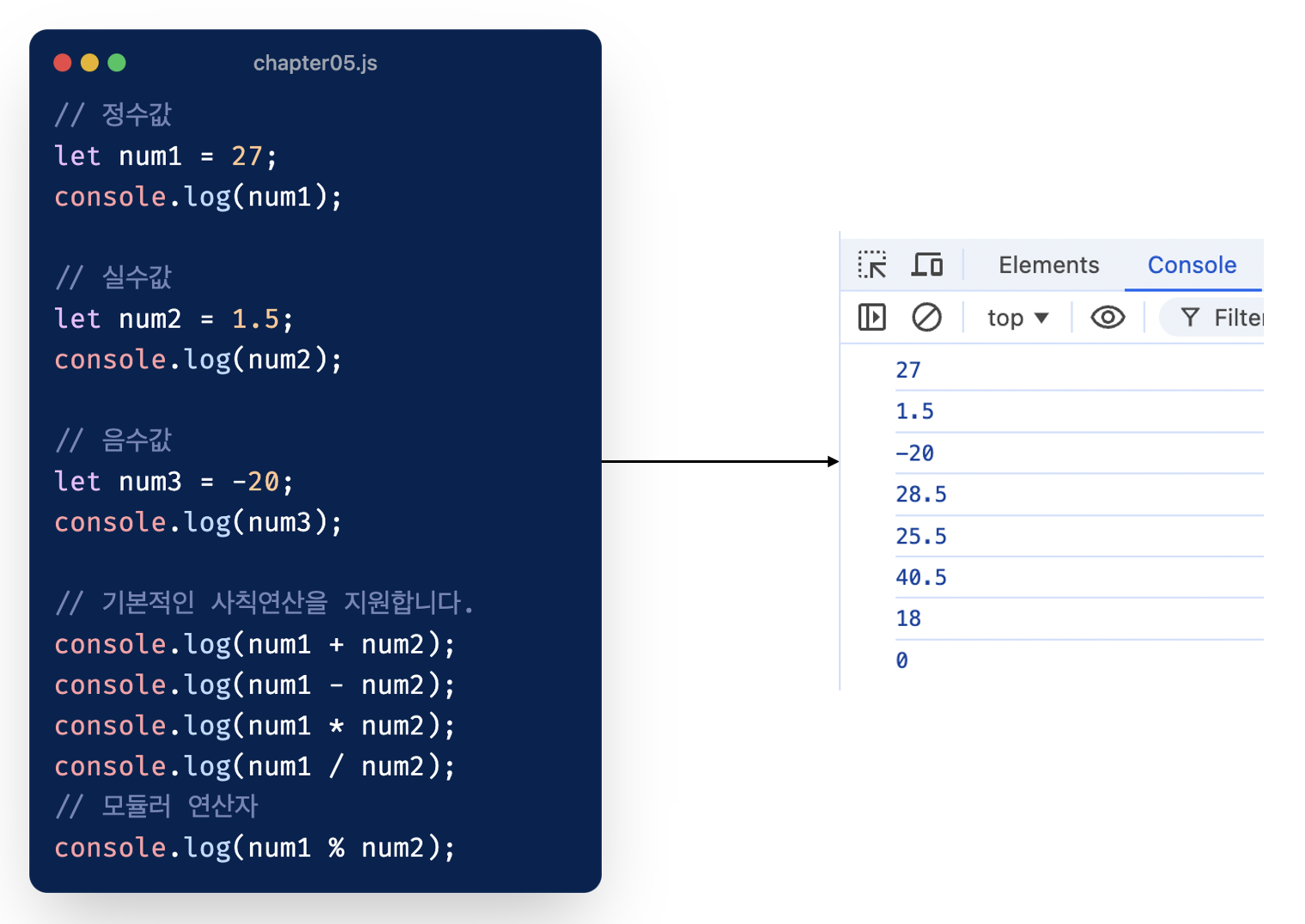
JavaScript의 Number Type은 존재할 수 있는 모든 숫자값들을 포함합니다.
추가로 기본적인 사칙연산을 모두 지원합니다.

참고: 모듈러 연산자는 대부분의 프로그래밍 언어에서 지원하며, 나머지 값을 계산하는 연산자입니다.
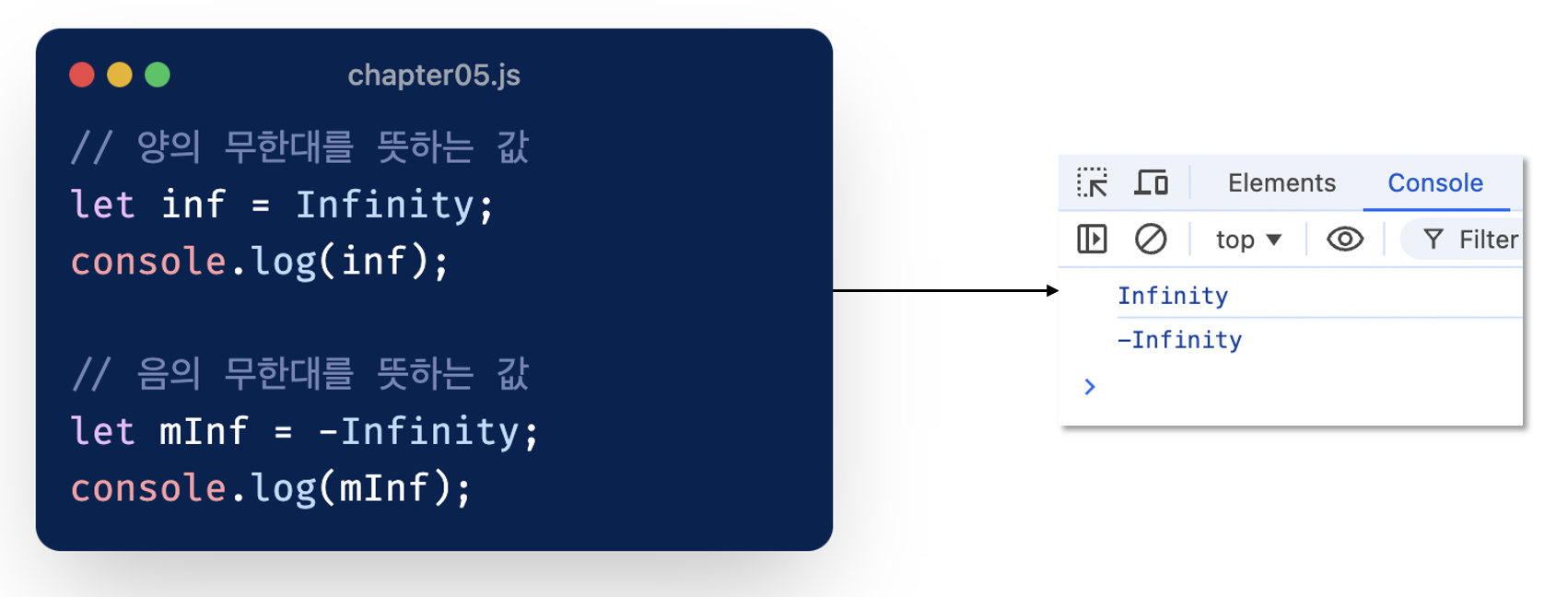
Number: Infinity
Number Type에서 무한대를 뜻하는 숫자 값입니다.

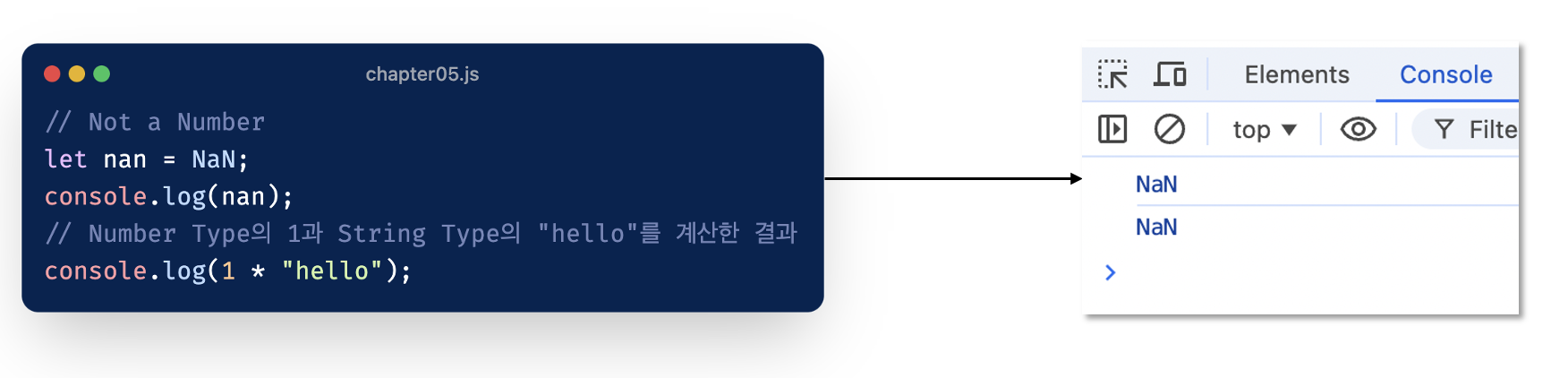
Number: NaN(Not a Number)
Number Type에서 수학 연산이 실패했을때 결과값으로 사용되는 값입니다.
JavaScirpt에서는 불가능한 수학연산을 하여도 NaN을 반환하기 때문에 프로그램이 종료되지 않습니다.
따라서 다른 프로그래밍 언어에 비해 수학 연산에 안전하다고 표현이 가능합니다.

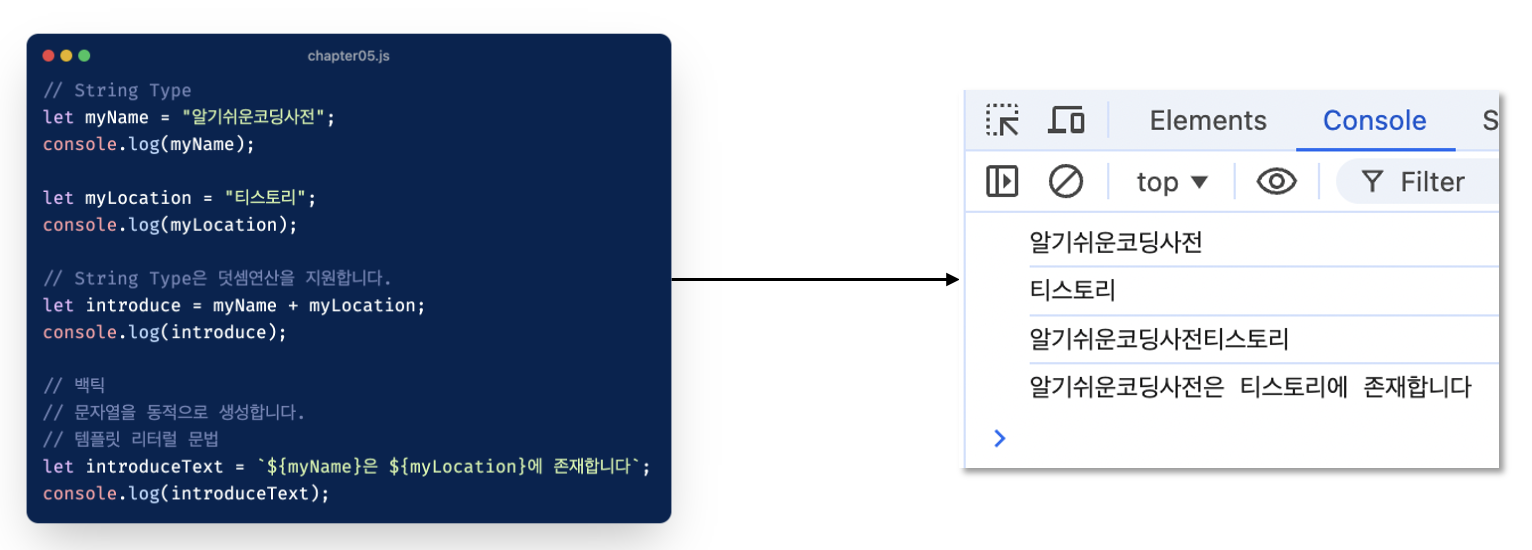
String
JavaScript의 String Type은 " ", ' '로 생성된 모든 문자값들을 포함합니다.
추가로 String Type은 덧셈연산을 지원합니다.

참고: 백틱을 이용하여 문자열을 동적으로 생성할수 있습니다. 이를 탬플릿 리터럴 문법이라고 합니다.
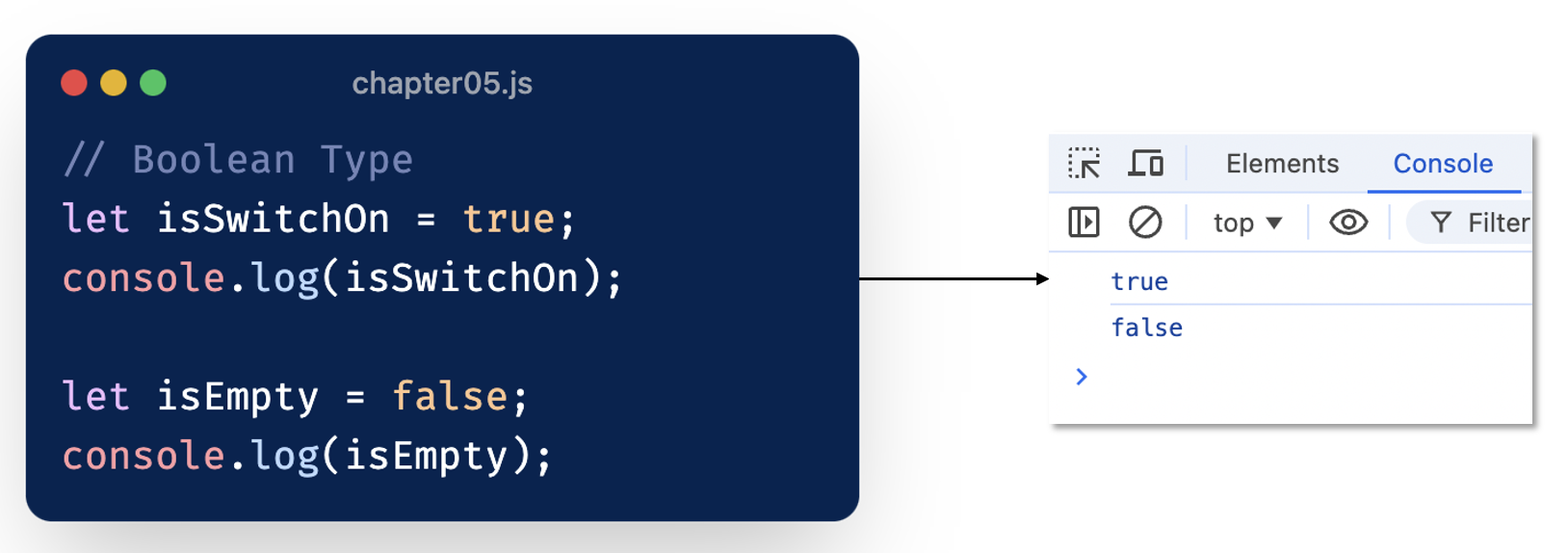
Boolean
참(true)과 거짓(false) 2가지 값을 포함합니다.

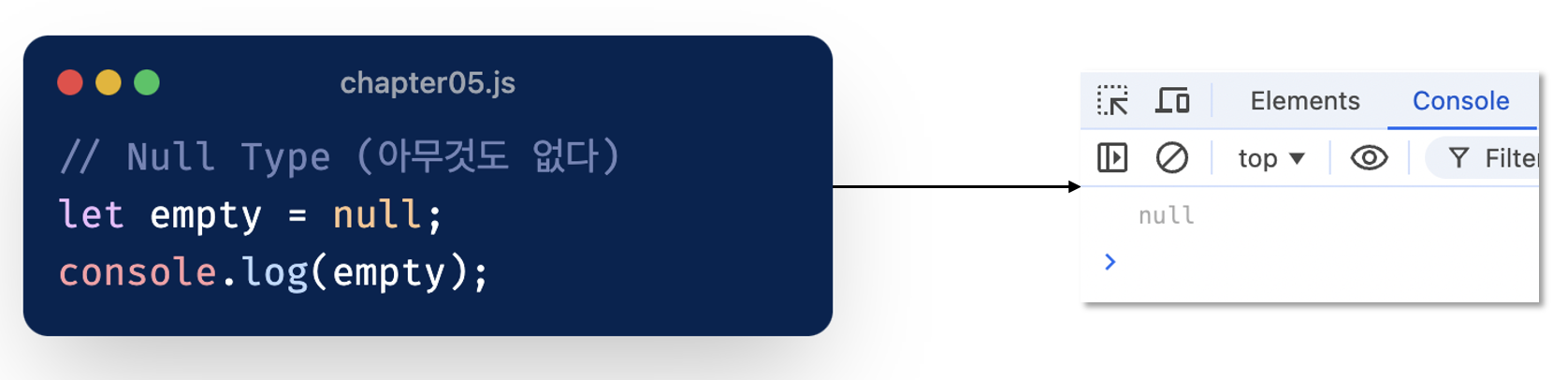
Null
null 값을 포함합니다.
Null: null
변수에 값이 아무것도 없다는것을 뜻하는 값입니다.

Undefined
undefined 값을 포함합니다.
Undefined: undefined
변수에 값을 찾을수 없다는것을 뜻하는 값입니다.

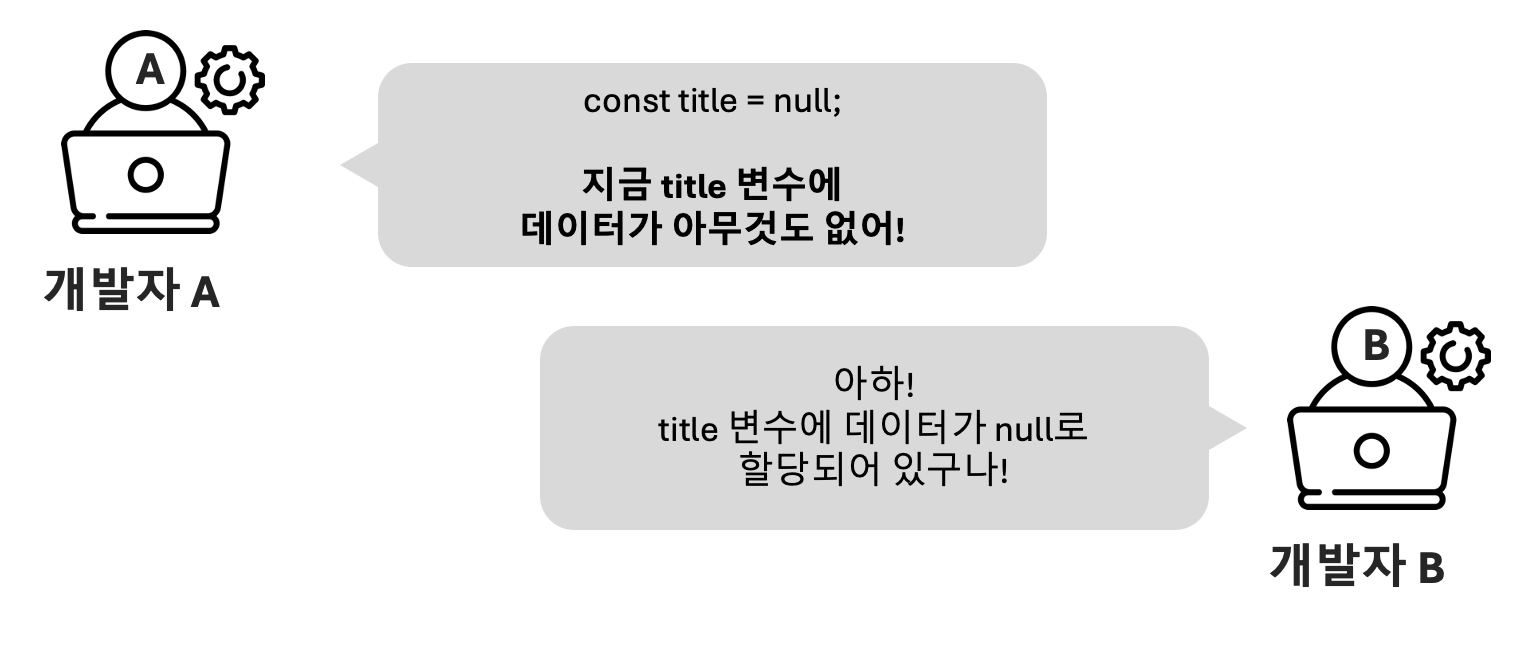
Null과 Undefined
Null 타입의 경우에는 변수에 데이터가 존재하지 않은 상태를 의미하는 값입니다.
즉, 개발자가 직접 해당 변수에 "지금 변수에 데이터가 아무것도 없어!"라고 null이라는 값을 할당하는것 입니다.

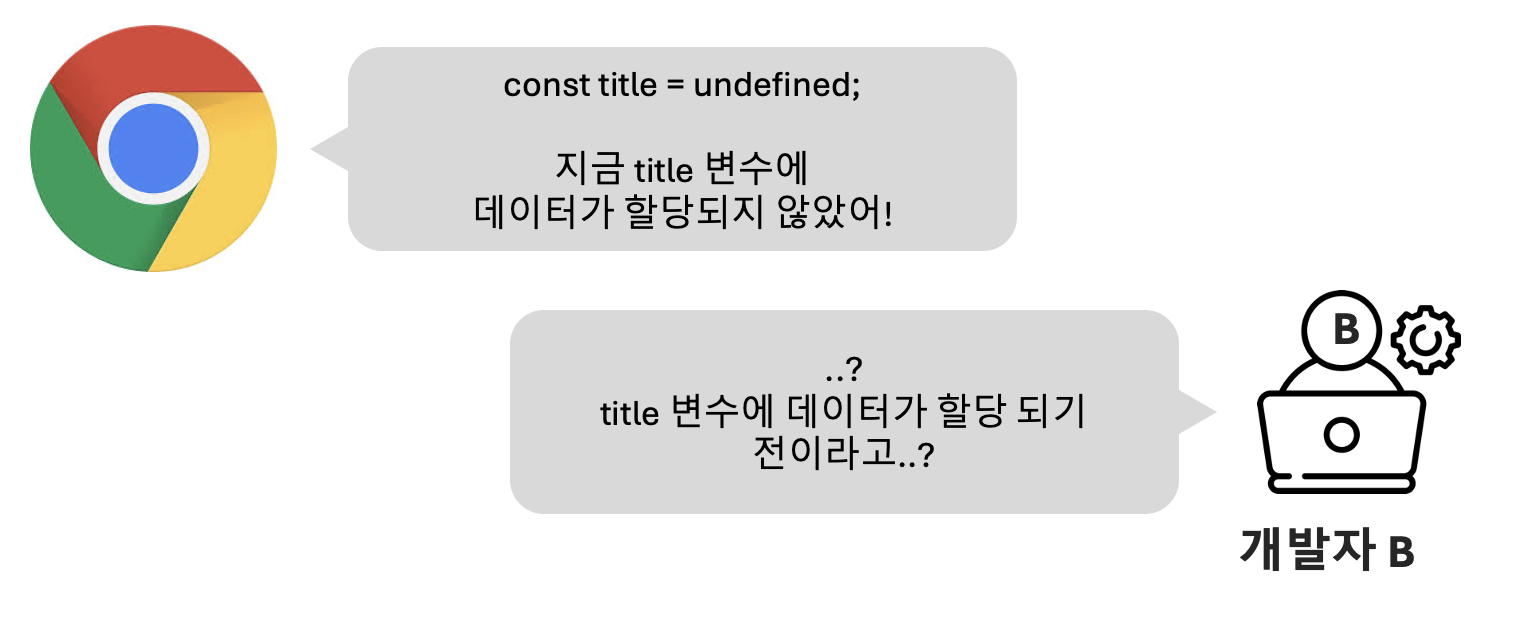
Undefined 타입의 경우에는 변수를 선언 후 아무것도 할당되지 않은 상태입니다.
즉, 개발자가 할당한것이 아니며, JS 메모리에서 해당 변수를 찾지못해서 JS에서 반환하는 값입니다.

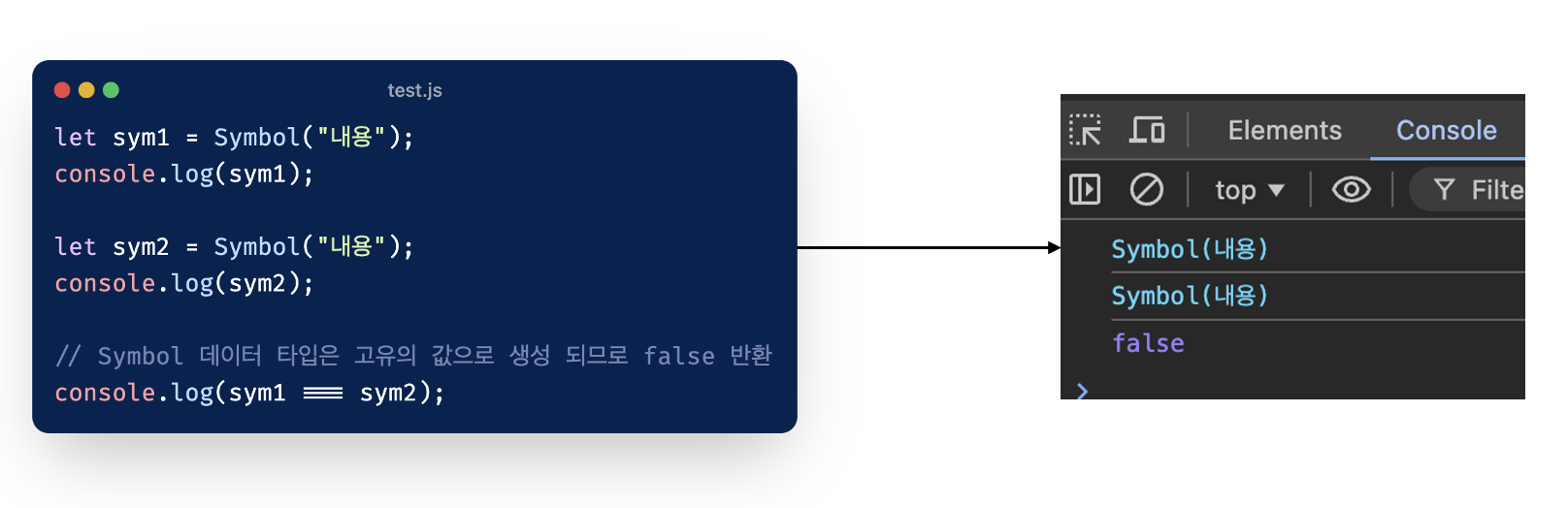
Symbol
ES6이후로 생긴 데이터 타입입니다.
변경 불가능한 유일한 값을 생성할 때 사용하며,
값 자체의 확인이 불가하여 외부로 노출되지 않습니다.

'Frontend > JavaScript' 카테고리의 다른 글
| [JS] JavaScript 함수(Function) 총 정리(+그림&코드) (1) | 2025.02.27 |
|---|---|
| [Js] 형(Type) 변환 총 정리(+그림&코드) (1) | 2025.02.15 |
| [JS] 변수와 상수(var, let, const) 총 정리(+그림&코드) (0) | 2025.02.14 |
| [JS] console 객체 총 정리(+그림&코드) (0) | 2025.02.14 |
| [JS] Uncaught TypeError: Assignment to constant variable. 오류 해결 방법 (0) | 2025.02.14 |




댓글